Наша команда программистов и дизайнеров в компании КасперСистемс недавно завершила проект по созданию современного и функционального сайта для компании, предоставляющей услуги по ремонту и заправке картриджей. Этот проект был реализован на платформе MODX и включал несколько ключевых этапов, каждый из которых был важен для достижения конечной цели — создания удобного и привлекательного ресурса для пользователей.
Старый сайт компании, созданный на платформе WordPress, имел ряд серьезных недостатков, которые негативно сказывались на пользовательском опыте и эффективности бизнеса. Один из наиболее критичных моментов заключался в том, что пользователи не могли заказать заправку определенного вида картриджа. Это создавало дополнительные трудности для клиентов и снижало вероятность завершения заказа, что, в свою очередь, влияло на доход компании.
Кроме того, управление ценами на услуги было затруднительным. Из-за устаревшей структуры сайта изменения приходилось вносить вручную, что увеличивало риск ошибок и приводило к несоответствию актуальных цен с теми, что были представлены на сайте. Это могло вызвать недовольство клиентов и подорвать доверие к компании.
Старый контент также стал значительным препятствием. Информация о услугах была устаревшей и неактуальной, что не только снижало интерес пользователей, но и негативно влияло на SEO-оптимизацию сайта. Поисковые системы отдают предпочтение свежему контенту, и отсутствие обновлений приводило к падению позиций в выдаче.
Дизайн сайта также оставлял желать лучшего. Устаревший внешний вид не соответствовал современным стандартам и ожиданиям пользователей, что создавало впечатление небрежности и непрофессионализма. Более того, сайт не имел адаптивной версии, из-за чего он плохо отображался на смартфонах и планшетах. Это ограничивало доступность услуг для мобильных пользователей, которые составляют значительную часть аудитории.
В результате, старый сайт не только не соответствовал требованиям времени, но и мешал развитию бизнеса. Все эти недостатки подчеркивали необходимость создания нового, современного и функционального ресурса, способного эффективно удовлетворять потребности клиентов и адаптироваться к изменениям на рынке.
Было принято решение о создании нового удобного и привлекательного ресурса для пользователей с обновленным контентом и функционалом.
1. Определение структуры сайта
Первым шагом в нашем проекте стало определение структуры сайта. Мы провели мозговой штурм и пришли к выводу, что сайт должен включать следующие ключевые разделы:
• Главная страница — место, где пользователи смогут получить общее представление о компании и ее услугах.
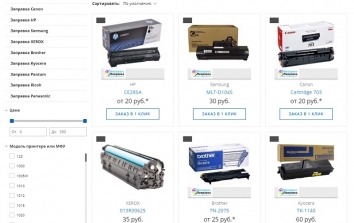
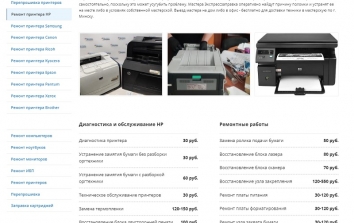
• Каталог услуг — раздел, посвященный ремонту и заправке картриджей, где пользователи смогут легко найти нужную информацию.
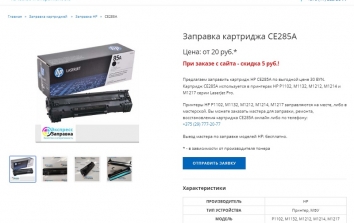
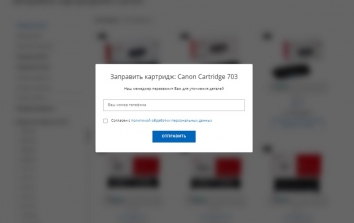
• Страница с формой заказа — удобный интерфейс для клиентов, желающих оставить заявку на услуги.
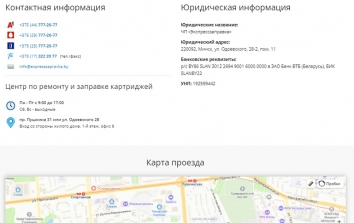
• Контактная информация — раздел, где размещены все способы связи с компанией.
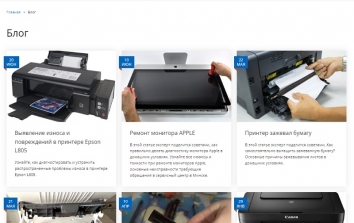
• Блог или раздел с новостями — место для публикации актуальных новостей и статей, что поможет улучшить SEO и привлечь новых клиентов.
2. Выбор дизайна
После определения структуры мы приступили к выбору дизайна. Важно было создать не только эстетически привлекательный, но и функциональный интерфейс. Мы рассматривали различные шаблоны, но в итоге решили разработать уникальный дизайн, который бы отражал индивидуальность компании и соответствовал ее имиджу. Команда дизайнеров создала макеты, которые были утверждены заказчиком, и мы перешли к следующему этапу.
3. Установка CMS MODX
Следующим шагом была установка CMS MODX на хостинг и настройка базы данных. Мы тщательно следили за процессом установки, чтобы избежать возможных проблем в будущем. MODX предоставляет отличные возможности для управления контентом, что сделало его идеальным выбором для нашего проекта.
4. Разработка каталога услуг
Для создания каталога услуг мы решили использовать компоненты, такие как Shopkeeper или MiniShop2. Эти инструменты позволили нам легко добавлять товары и услуги, а также управлять их отображением на сайте. Мы настроили фильтры и категории, чтобы пользователи могли быстро находить нужные им услуги.
5. Перенос информации со старого сайта
Если у клиента уже был существующий сайт, нам нужно было экспортировать данные из него и импортировать в новый ресурс. Мы использовали phpMyAdmin для извлечения информации и специальные плагины для MODX, что значительно упростило процесс переноса контента. Это позволило сохранить важные данные и минимизировать время на заполнение нового сайта.
6. Наполнение контентом
На этапе наполнения контентом мы создали текстовое содержание для каждой страницы. Мы написали описания услуг, добавили контактные данные и информацию о компании. Важно было обеспечить уникальность контента для повышения SEO-рейтинга сайта.
7. Настройка формы заказа
Одним из ключевых моментов была реализация формы заказа услуг. Мы создали интуитивно понятный интерфейс с полями для ввода данных клиента и выбора услуги. Это обеспечивало удобство для пользователей и способствовало увеличению числа заявок.
8.Настройка базовых SEO-параметров
В рамках редизайна нашего сайта была проведена комплексная работа по настройке базовых SEO-параметров, что стало важным шагом для повышения видимости в поисковых системах и улучшения пользовательского опыта. Мы осознали, что эффективное SEO — это неотъемлемая часть успешного веб-проекта, и уделили этому аспекту особое внимание.
Первым шагом в процессе оптимизации стали мета-теги. Каждый заголовок (title) был тщательно проработан, чтобы отразить суть содержания страницы и включить ключевые слова, по которым мы хотели бы быть найденными. Мы стремились к тому, чтобы заголовки были лаконичными и информативными, не превышая 60 символов. Аналогичным образом были обновлены мета-описания (description), которые теперь содержат четкие и привлекательные описания страниц, способные заинтересовать пользователей. Мы учитывали оптимальную длину в 150-160 символов, чтобы гарантировать полное отображение в результатах поиска.
Кроме того, мы провели детальный анализ ключевых слов, чтобы выявить наиболее релевантные запросы для нашей целевой аудитории. Это позволило нам не только выбрать правильные фразы для использования в контенте, но и адаптировать текст под интересы пользователей. Мы внедрили ключевые слова в заголовки, подзаголовки и основной текст, сохраняя при этом естественность и читабельность.
Также мы оптимизировали структуру URL-адресов, сделав их более короткими и понятными. Теперь каждый адрес логично отражает содержание страницы и содержит ключевые слова. Это упрощает навигацию как для пользователей, так и для поисковых систем.
Не забыли мы и об изображениях: добавление альтернативного текста (alt-тегов) к каждому изображению повысило доступность нашего сайта и улучшило индексацию медиа-контента. Внутренние ссылки были организованы таким образом, чтобы пользователи могли легко находить связанные материалы, а также это способствовало лучшему распределению веса страниц.
Эти изменения уже начинают приносить свои плоды: мы наблюдаем рост трафика и улучшение позиций в поисковых системах. Мы уверены, что проделанная работа по настройке базовых SEO-параметров станет основой для дальнейшего развития нашего сайта и привлечения новых пользователей.
8. Тестирование и запуск
Перед запуском сайта мы провели тщательное тестирование всех функций. Проверили корректную работу форм, ссылок и отображение контента на различных устройствах. После устранения всех недочетов мы с гордостью запустили сайт.
Заключение
Создание сайта для компании по ремонту и заправке картриджей стало интересным и увлекательным процессом для нашей команды КасперСистемс. Мы успешно реализовали все этапы проекта, от разработки структуры до тестирования готового продукта. Новый сайт стал не только визитной карточкой компании, но и эффективным инструментом для привлечения клиентов и увеличения продаж.









 +375 (17) 377-55-68
+375 (17) 377-55-68 +375 (29) 307-35-45
+375 (29) 307-35-45 +375 (29) 807-33-75
+375 (29) 807-33-75 +375 (25) 799-75-45
+375 (25) 799-75-45 Telegram
Telegram Viber
Viber